With our HTML forms integration model, you'll be able to Integrate HTML forms to send data to any other 3rd app integration that SyncSpider supports, either on schedule- at specific intervals, or on successful completion of a different task.
Here, we are sending contact details on a website(CudaGames) whenever someone submits the contact form to Moosend
Step 1:
First, login to your SyncSpider account, Click on one of existing projects or ‘Add New Project' located on the left side of the screen and then click on the option ‘create a new task’ on the right side of the screen as shown in the screenshot below.

Step 2:
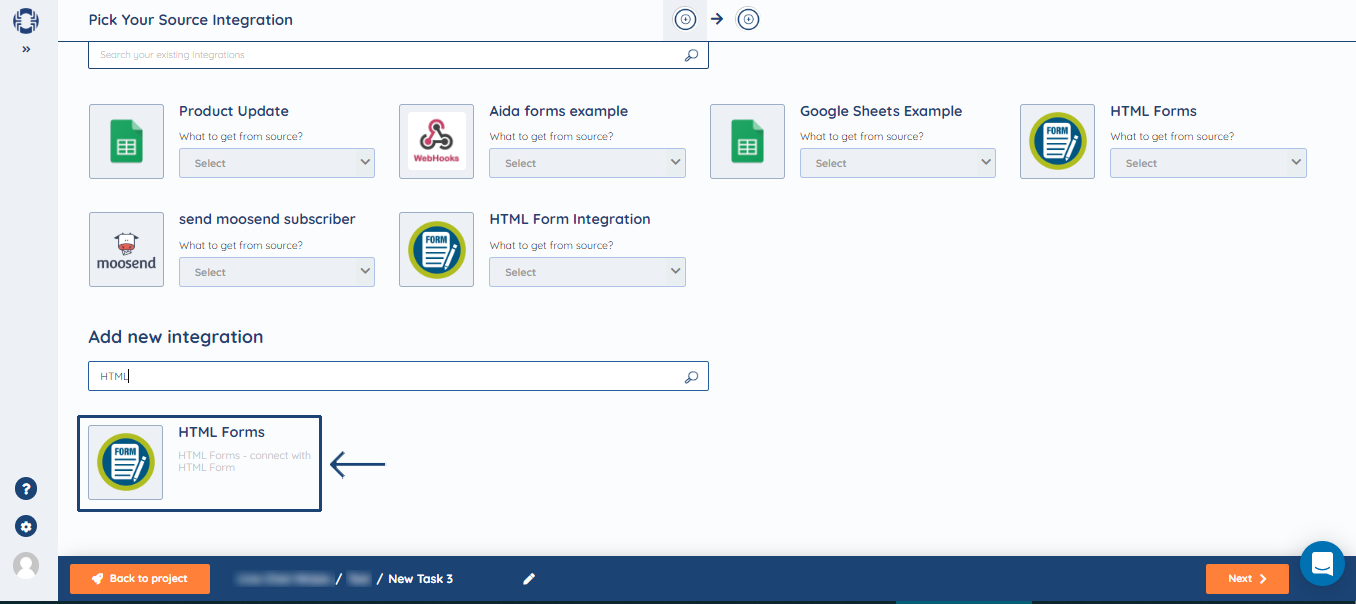
We need to select the source configuration; go to the add new integration and search ‘HTML Forms’ application from the list.

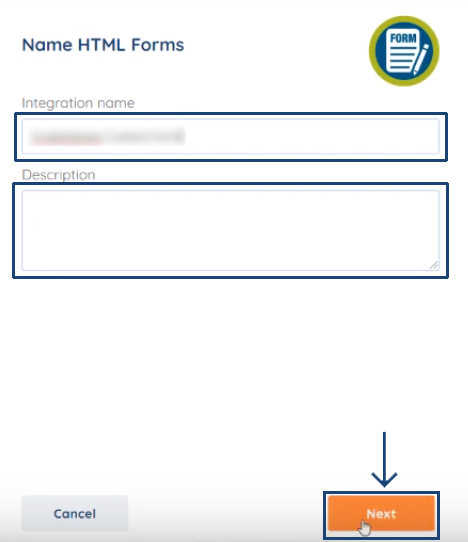
After selecting ‘HTML Forms ’, enter the integration name and description then click on the 'next' button.

Step 3:
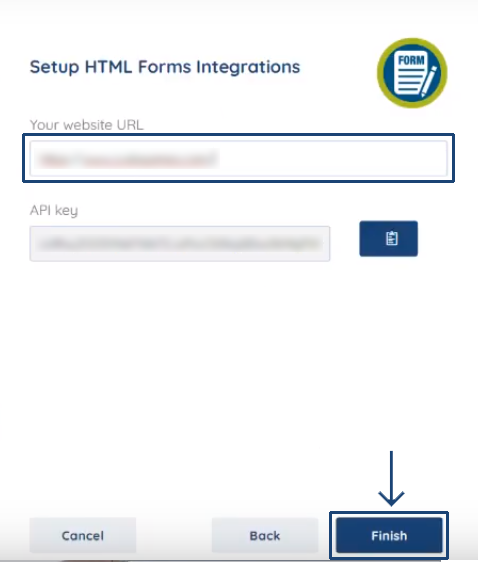
Enter the website URL from where the data in the form would be collected (For example, Cudagames url here). Click 'finish'.

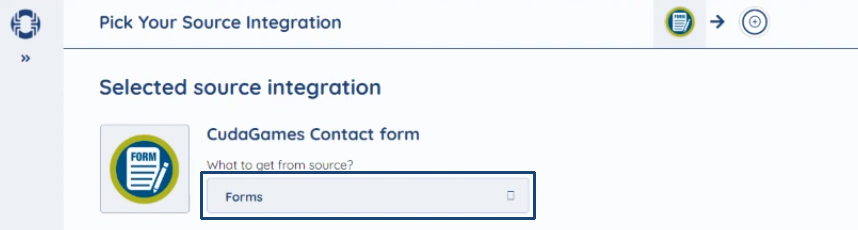
The source is now ready.

Step 4:
Now, we need to select the target integration. As we are going to send it to Moosend, we select ‘Moosend’ as shown below. If an existing integration isn't there, you can search for it and select from the list.

Click ‘next’ to move on to the next step.
Step 5:
Now, we need to configure the source. You will get the options to select ‘form-type’ from the drop-down list.
If you do not have an existing form, you can select ‘embed form’ and SyncSpider will create one for you. You can copy the code from SyncSpider and create the form.
Or else, you can select ‘smart form’.
We already have an existing form, so we have selected ‘smart form’.

Step 6:
After selecting the smart form, you need to copy the page URL from where you would be taking the form. We are taking the data from the contact page of CudaGames, and hence, we copy the ‘URL’ to SyncSpider.
Now, to get the data from Cudagames, we need to insert a piece of code to it. For that, we need to click on ‘generate’ .

We will copy this code to the backend of the website on the page’s body and update it. After that you need to refresh the ‘contact page’ and go back to SyncSpider for further configuration.
Step 7:
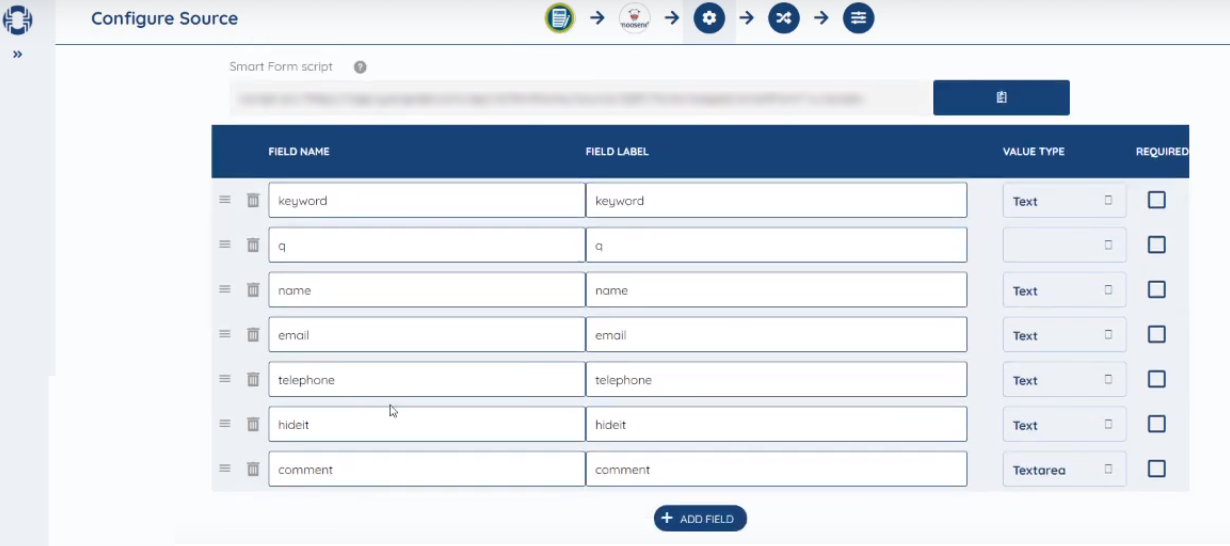
We will parse the fields to get the information from the websites and filter out the fields we need as they are on the website of Cudagames as shown.

Step 8:
Delete the unnecessary fields and click ‘next’. The final fields which would be useful as as shown below.

Step 9:
Now, we will map the fields. For the mail list, we need to select ‘constant value’ from the list. As soon as we select this, it asks for a mailing list selection. This mailing list is the one we have on Moosend, where we need the data. Select the ‘mailing list name’ from the drop-down list.
Map the other fields and click ‘next’.


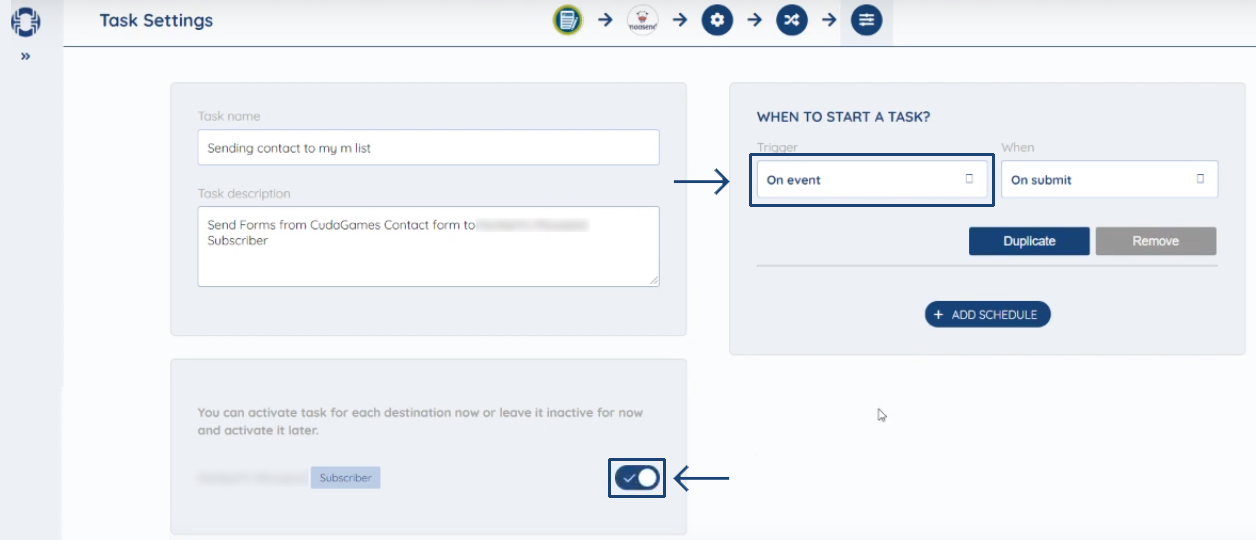
Step 10:
Now, we need to set the task triggers. You can enter a suitable name, and change the trigger settings to submit after an event. Next, activate the task by clicking the slider near the task name as shown.
Click ‘finish’.

Step 11:
Now, to start the task, you need to make an entry on Cudagames website as shown below and click ‘submit’.

Step 12:
Come back to SyncSpider to check whether the task has been executed or not by clicking on it as shown below.


Step 13:
Login to your Moosend account and click on the mailing list name you provided on SyncSpider. The entry in the contact form with details would be visible on Moosend.
Thus, the integration is successful.
This is just one of the features of SyncSpider!
To check the list of the tools and features we support, please click here.
If you don't see your favorite tool on our list, please take the time and send us a request here to create an integration for you OR Up-vote it if it's already on the list :)
We develop the integrations based on the requests and up-votes :)
If you got any questions or need assistance, feel free to contact our support team via the chat widget on our site and within SyncSpider app.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article