TABLE OF CONTENTS
Description
Shopping cart platform that helps eCommerce businesses create cart pages, identify upselling opportunities and run affiliate campaigns.
Check out ThriveCart here!
Entities
| Source | Target |
| Order Event | NONE |
| Subscription Event |
Steps
Step 1. Creating a Task
Either while Creating a Task or in the Integrations menu.
Enter the name of the integration in the search bar.
Step 2. Enter Name and Description
Enter the Name of the Integration.
You can optionally also enter a description.
Step 3. Adding Credentials
You will be prompted for the Webhook.
Step 4. Setting up the Webhook
To complete your ThriveCart connection, you will have to start a task, where you will have to put a proper webhook URL from ThriveCart to SyncSpider. Here is how:
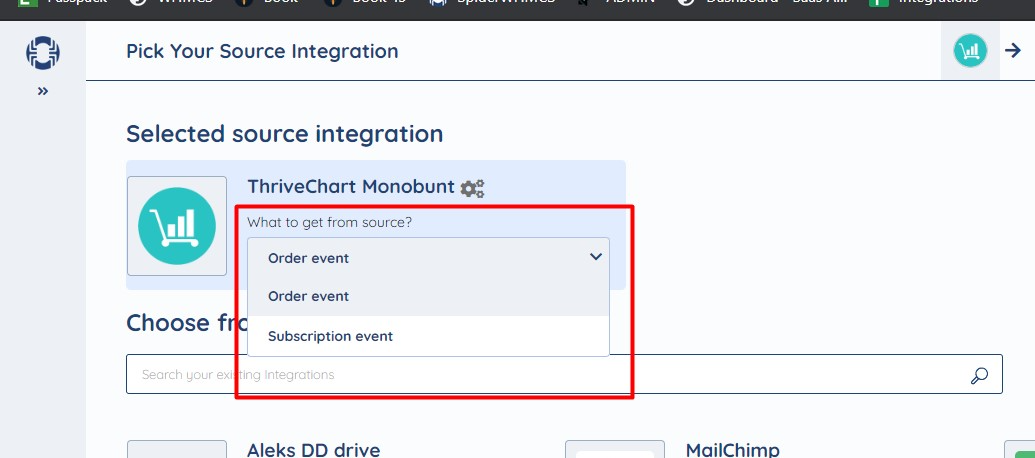
Once you start a task, and select ThriveCart integration module as a source, SyncSpider will give you two options, to select Order events or Subscription events.
In our example we will be using the ‘order event’, so select it from the drop-down list and click ‘next’.

Next step would be to add your target destination. Just use any SyncSpiders integration module you were planning.
After selecting the target, SyncSpider will bring you to a new dialog where you need to configure your ThirveCart connection.
As ThriveCart uses webhooks for integration, it will display the URL as shown. Copy the URL and paste to ThriveCart.
The next steps will help you to copy it.

Here is where you need to copy ThriveCart webhook.
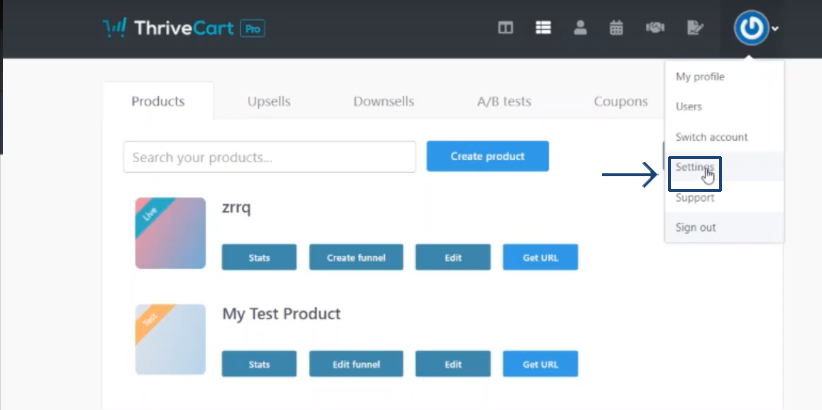
Log in to your ThrievCart account and click on ‘settings’ located at the upper right side as shown.

Now, select ‘API & Webhooks’ .

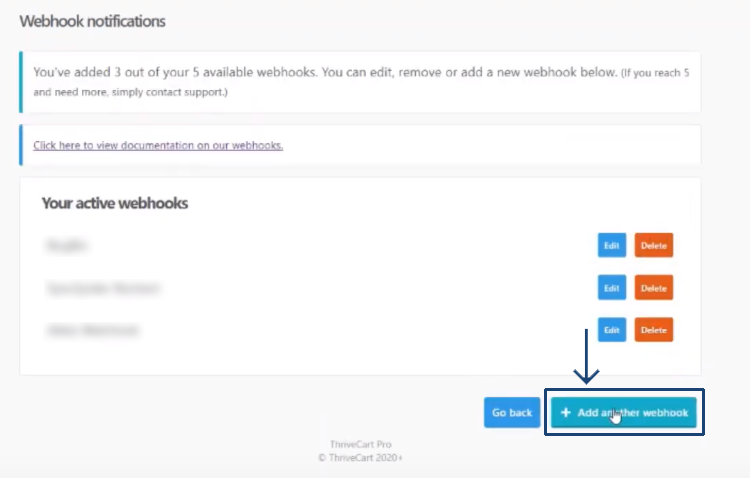
Then select View settings in Webhooks and Notifications dialog as shown below.

Then click on Add another webhook.

Provide a suitable name for the Webhook and save it.

Thrivecart is just one of the tools we support!
To check the list of the tools and features we support please click here!
If you don't see your favorite tool on our list, please take the time and send us the request here to create an integration for you or UP-vote if it's already on the list :)
We develop integrations based on the requests and up-votes :)
We hope that this covers everything. If you have any further questions or need additional clarification please reach out to us via [email protected] or our chat widget!
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article